ウェブサイトやアプリでの問題を報告する方法
広告ブロッカーを使用していると、特定のウェブサイトが正しく動作しなかったり、ページの要素が崩れたり・おかしくなったり・壊れたりすることがあります。 これらの問題は、以下ようなさまざまな要因で発生したりします:
- ユーザールールが正しくない
- 広告を追加するアルゴリズムの変更
- サードパーティーデベロッパーからのフィルター/拡張機能が追加されている
- 特定フィルタの作者が、ルールを作成する際にミスをした
- 広告の再挿入 (この方法の詳細については、 ブログ記事をご覧ください。)
直面された広告の事例を含めて問題報告用フォームを記入してご報告いただると大変助かります。 報告方法に関しては、以下のお使いのOSに応じた手順をご利用ください。
ウェブサイトを報告する方法
※AdGuardアプリまたはAdGuardブラウザアシスタント経由でご報告を送信しますとと、ほとんどの情報は自動入力されて便利です。 お手数ですが、スクリーンショットだけはご自身で作成し添付してください。 なお、報告フォームの直リンクを使ってご報告される場合は、情報を全部手入力することが必要になります。
広告の再挿入やWebサイトの誤表示などを報告する方法:
AdGuard ブラウザ拡張機能の場合
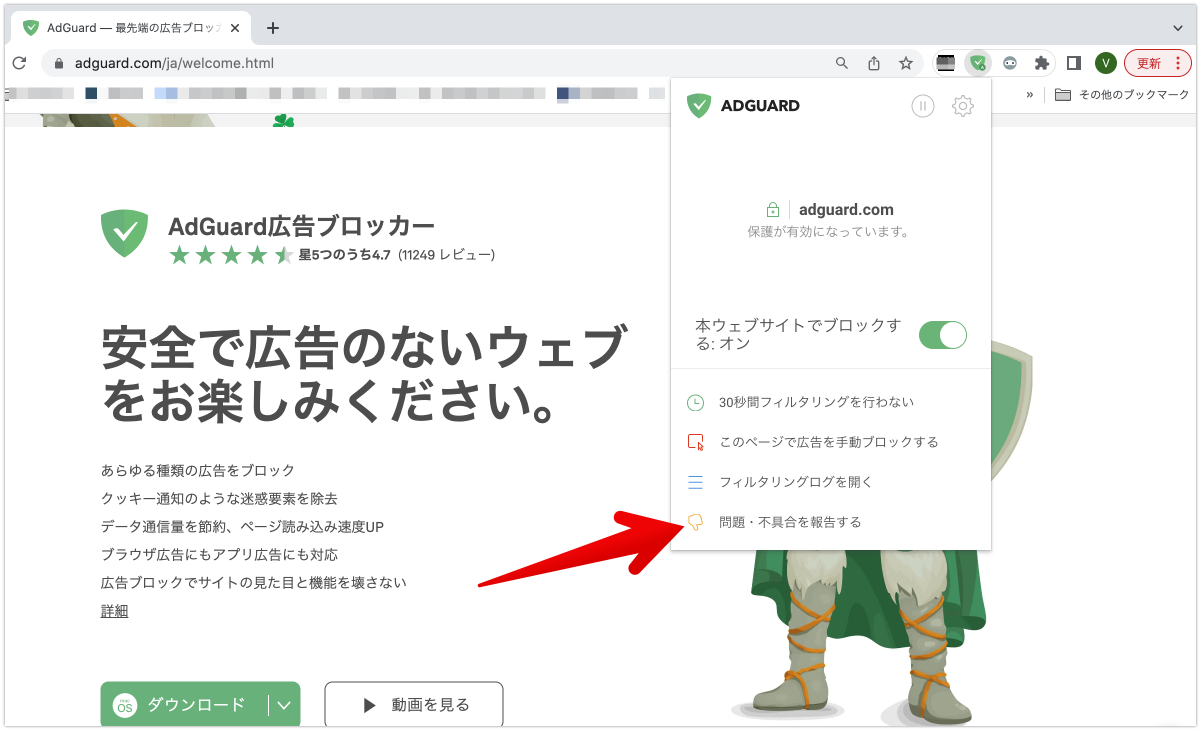
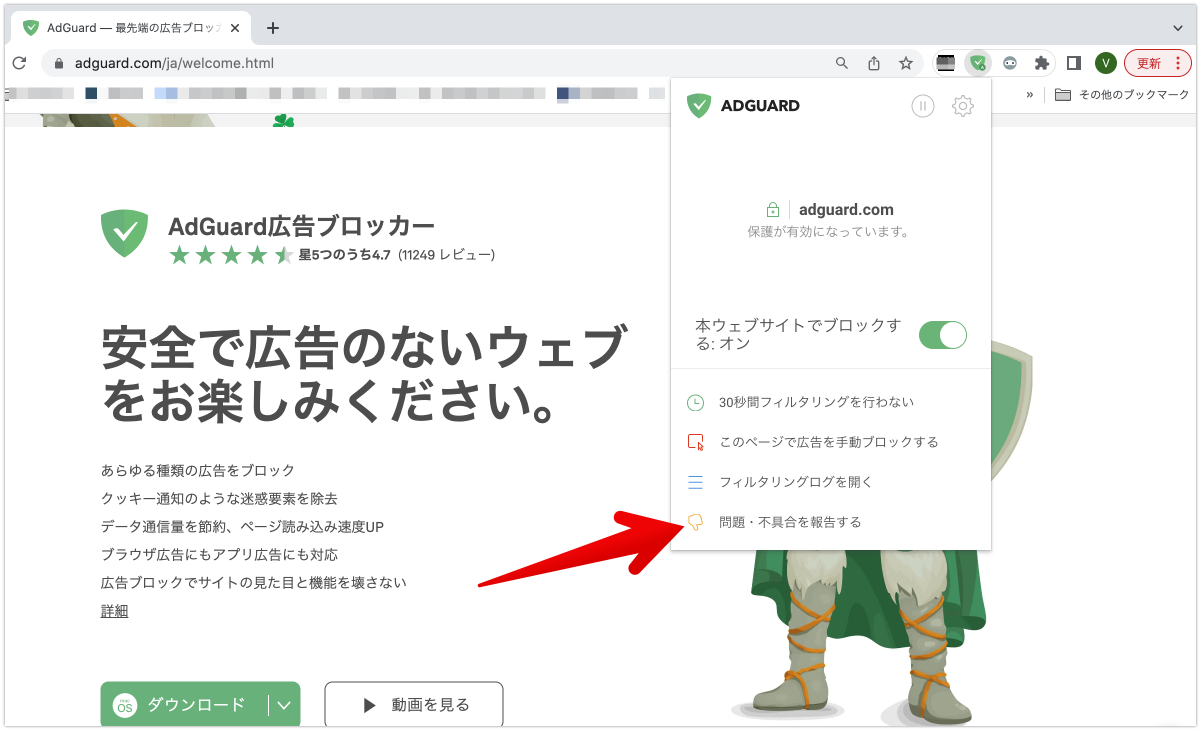
- ブラウザで🛡アイコンをクリックして、AdGuardブラウザ拡張機能を開く
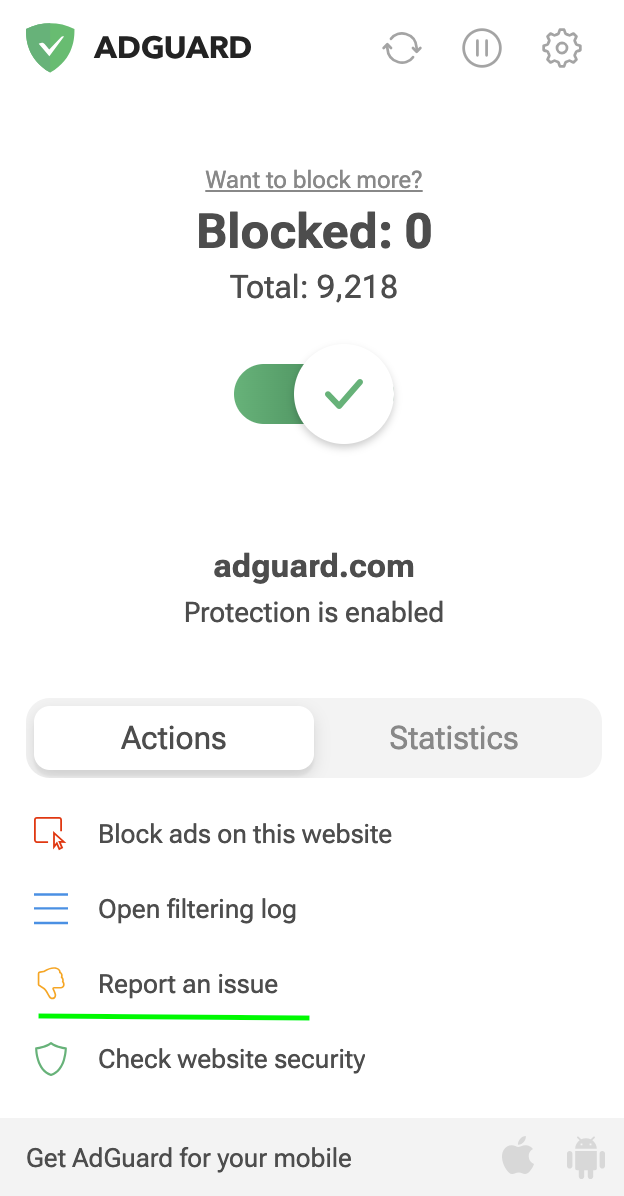
- 「問題・不具合を報告する」をクリックする

- フォームを入力した後、 GitHubにおいて問題に対する「issue」が自動的に作成されます。 そのissueのリンクも表示されますので、ご報告いただいた問題への対応の進捗状況をリンク先issueにて監視することができます。
AdGuard for Windows の場合
- AdGuardブラウザアシスタントを開き、 「問題・不具合を報告する」を押す

- 問題報告用フォームに残りの必要事項を記入してください(ほとんどの情報は自動入力されます)
- フォームを入力した後、 GitHubにおいて問題に対する「issue」が自動的に作成されます。 そのissueのリンクも表示されますので、ご報告いただいた問題への対応の進捗状況をリンク先issueにて監視することができます。
AdGuard for Android の場合
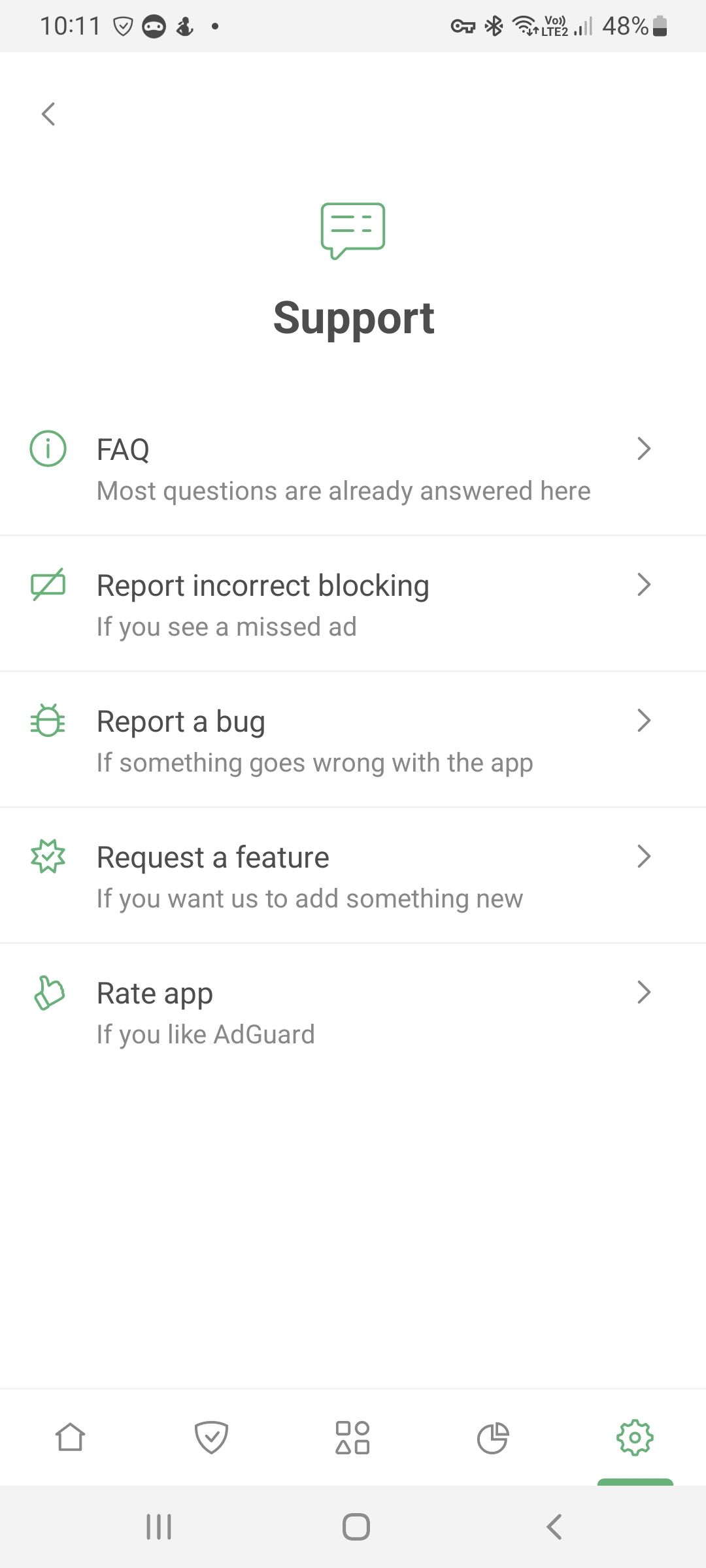
- AdGuardアプリ内で設定を開く
- 「お客様サポート」→「不適切なブロックを報告する」を選択

- フォームを入力した後、 GitHubにおいて問題に対する「issue」が自動的に作成されます。 そのissueのリンクも表示されますので、ご報告いただいた問題への対応の進捗状況をリンク先issueにて監視することができます。
AdGuard for Mac の場合
- AdGuardブラウザアシスタントを開き、 「問題・不具合を報告する」を押します。

- 問題報告用フォームに残りの必要事項を記入してください(ほとんどの情報は自動入力されます)
- フォームを入力した後、 GitHubにおいて問題に対する「issue」が自動的に作成されます。 そのissueのリンクも表示されますので、ご報告いただいた問題への対応の進捗状況をリンク先issueにて監視することができます。
AdGuard for iOS の場合
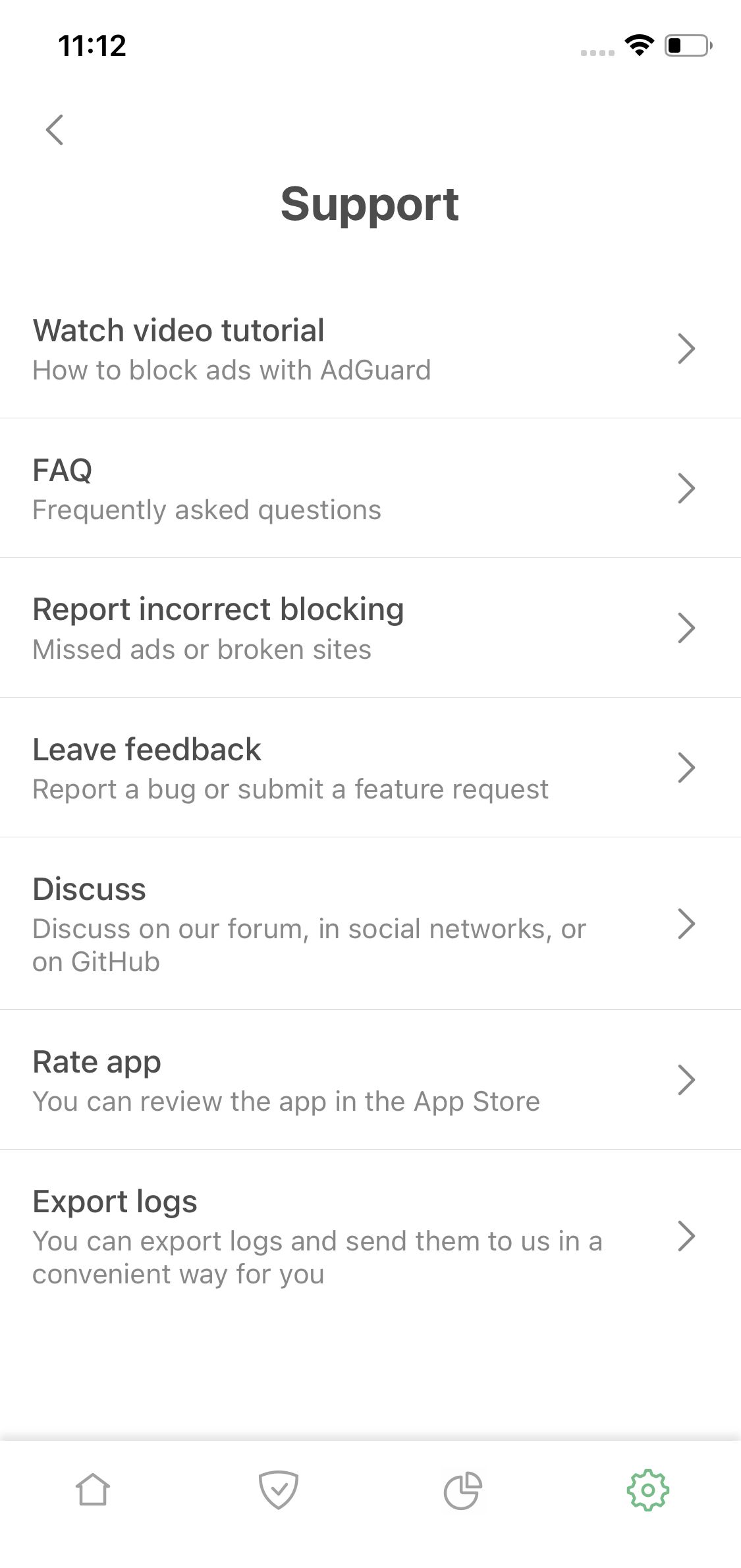
- AdGuardアプリ内で設定(左下の⚙)を開く
- 「お客様サポート」→「不適切なブロックを報告する」を選択

- 問題報告用フォームに残りの必要事項を記入してください(ほとんどの情報は自動入力されます)
- フォームを入力した後、 GitHubにおいて問題に対する「issue」が自動的に作成されます。 そのissueのリンクも表示されますので、ご報告いただいた問題への対応の進捗状況をリンク先issueにて監視することができます。
問題報告用フォーム記入する方法
※AdGuardアプリまたはAdGuardアシスタント経由で問題報告を送信しますとと、ほとんどの情報が自動入力されて便利です。 お手数ですが、スクリーンショットだけはご自身で作成し添付してください。 なお、報告フォームの直リンクを使ってご報告される場合は、情報を全部手入力することが必要になります。
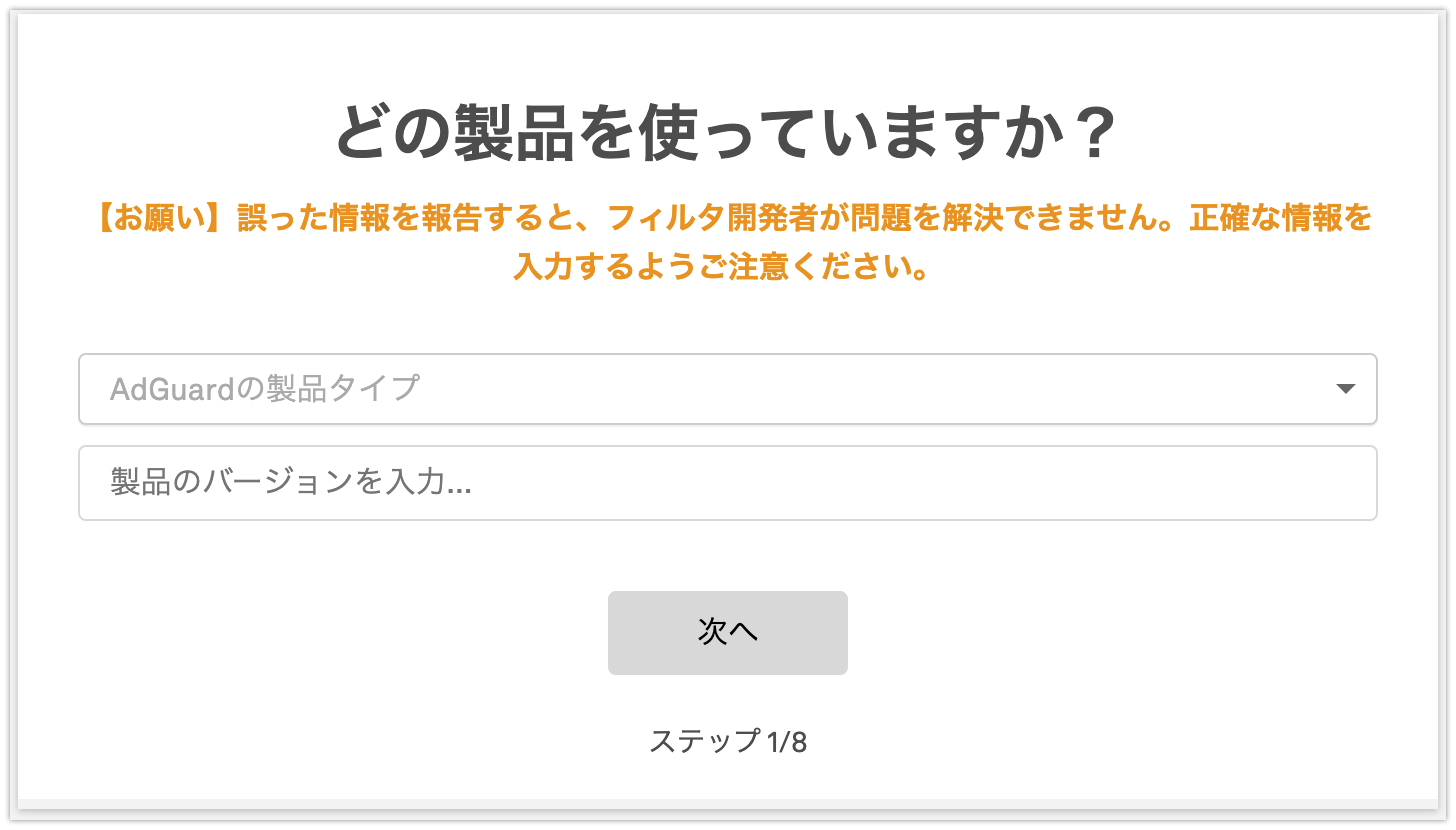
最初に、お使いの製品とそのバージョンを記入してください。

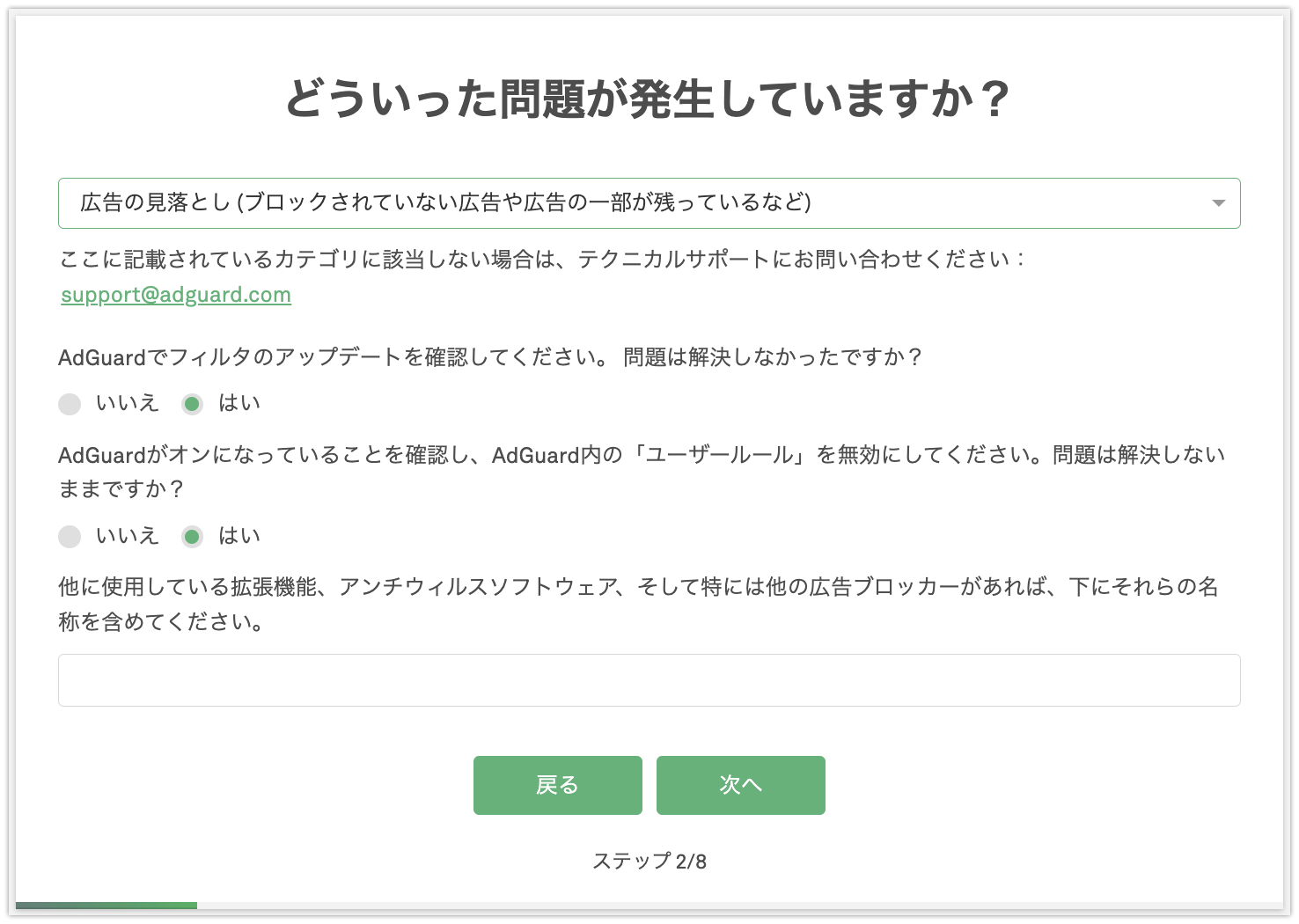
問題の種類とサードパーティ製ソフトウェア(アンチウイルス、セキュリティソフト、VPNなど)の使用に関する情報を追加してください。

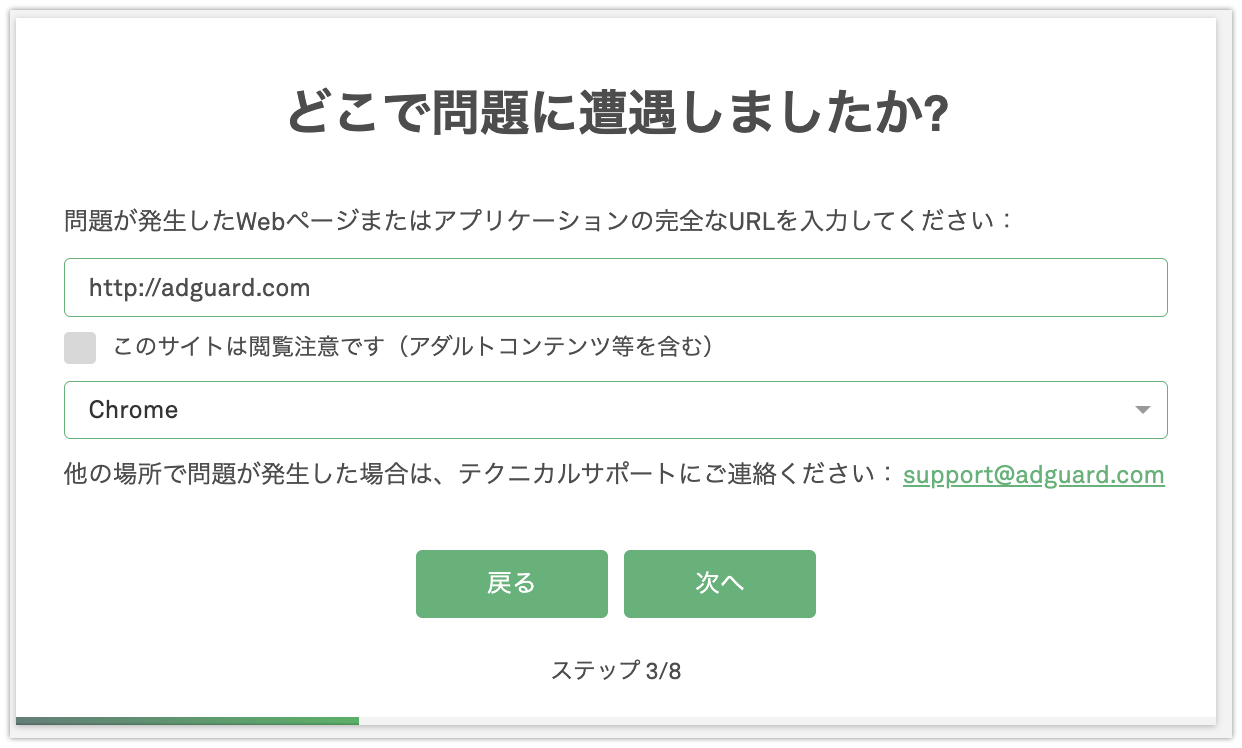
問題が発生したページのURLとブラウザ(アプリの場合はそのアプリのダウンロードリンク)を入力してください。

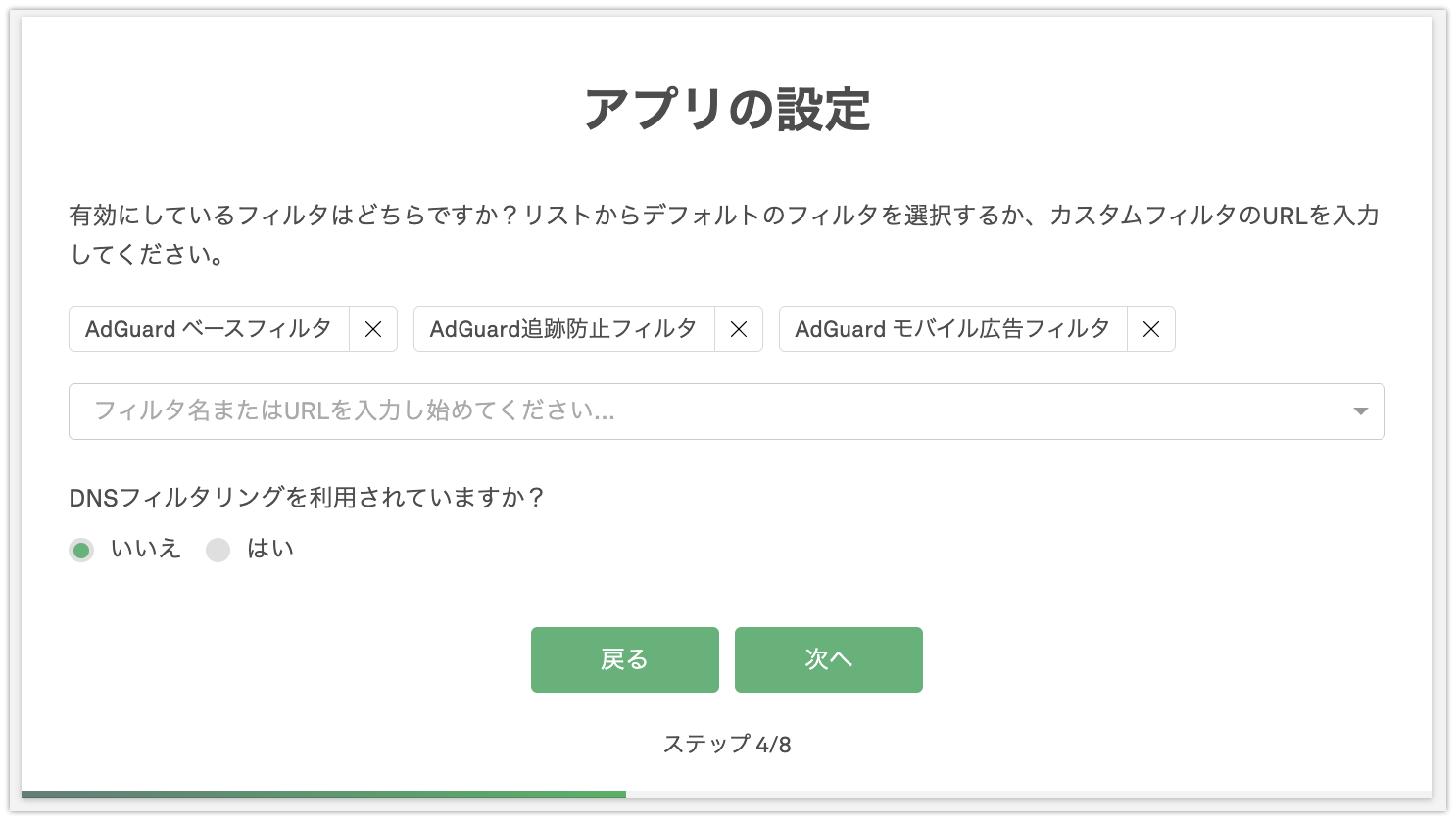
アプリの設定状況を指定してください:
- 使用中のフィルタ
- DNSフィルタリング、ステルスモードなどという機能が有効の場合は、その設定

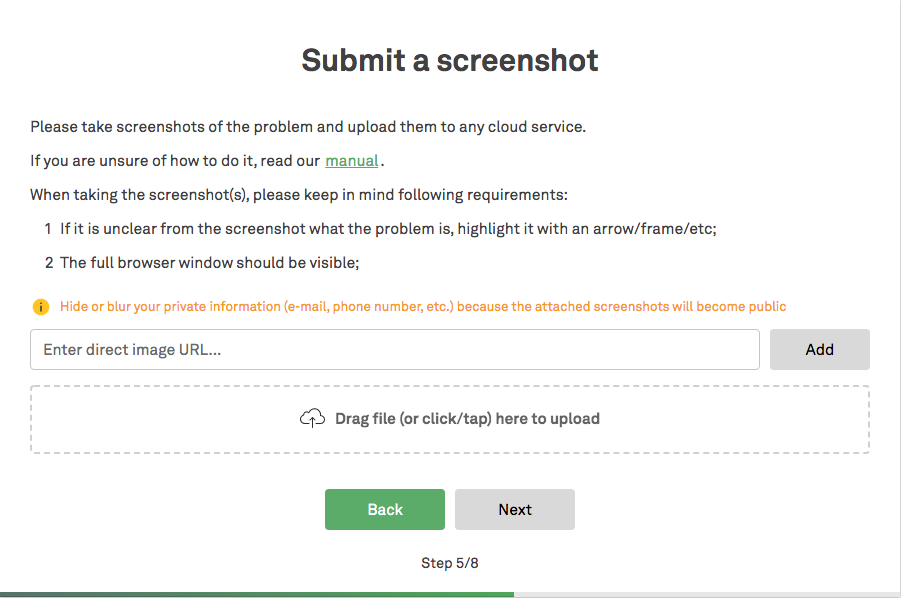
問題がわかるようなスクリーンショットを添付してください。
- ※スクリーンショットは公開されるため、個人情報(メールアドレス、電話番号など)は、モザイク(ぼかし)などをかけて見えないようにしてください。

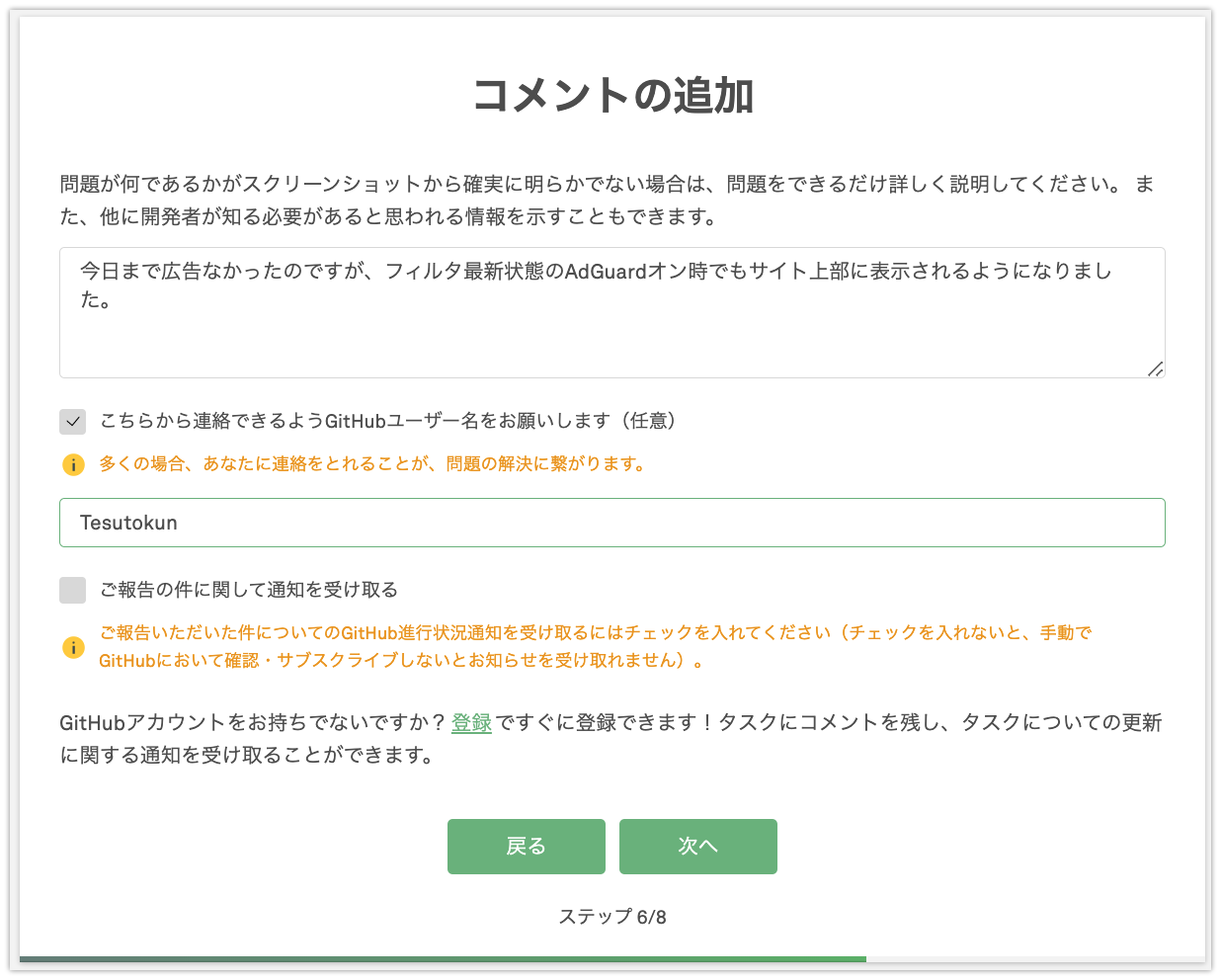
フィルタ開発者が状況を理解するのに役立つ追加情報を提供してください。
また、GitHubのアカウントをお持ちであれば、よかったらご記載ください(AdGuardのエンジニアが追加情報を必要とする場合に連絡できるようにするためです)。

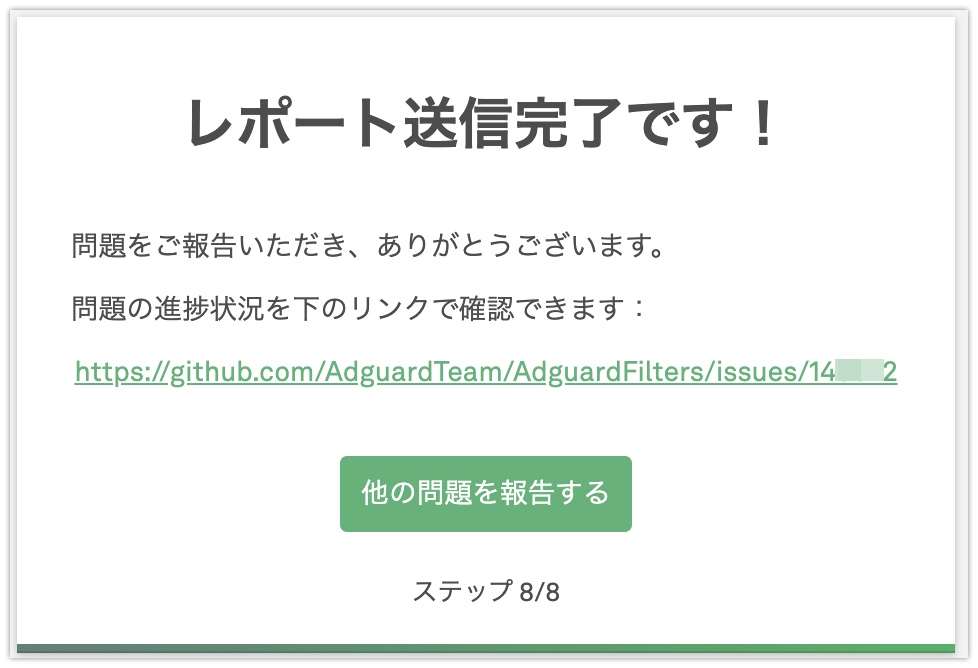
ご報告の内容を確認して、フォームを送信してください。

報告送信完了画面では、問題への対応の進捗状況を確認できるGitHub上issueのリンクが表示されます。

問題の診断方法
この方法は、困難を恐れず、自分で問題を見つけようとすることに抵抗がない人向けです。 HTMLやCSSに関する特別なスキルや深い知識は必要ありません。
例えば、お気に入りのWebサイトが開かない、認証が壊れている、一部のページ要素が正しく表示されないといった状況に直面したとします。 特定のフィルタ・拡張機能・ステルスモードの設定などを使用していることが原因である可能性があります。 これらの問題を診断する方法は、以下の通りです。
フィルタ
- 広告ブロッカーをオフにする
- 問題がなくなった場合は、広告ブロッカーを再び有効にし、フィルタを1つずつ無効にしてください。 この方法で、ページを「壊している」フィルタを特定することができます。
- どのフィルタがページを「壊している」のかがわかったら、問題報告用フォーム(上記参照)に記入する際に、それを開発者に知らせてください。 この場合、初期設定に戻すことが望ましいです。
- すべてのフィルタをオフにしても結果が出ない場合は、 @@||example.com^$document,extensionというルールを適用してください (「example.com」は、問題を見つけたサイトに置き換えてください)。
- それでも問題がなくならない場合は、以下の「ステルスモード」という項目を参照してください。
ステルスモード
- AdGuardアプリでステルスモードをオフにする
- これで問題が解決した場合は、ステルスモードをオンにして、その設定項目を1つずつオフにしながら、問題が再現するかを確認してください。 この方法で、ページを「壊している」設定項目を特定することができます。
- どの設定がページを「壊している」のかがわかったら、問題報告用フォーム(上記参照)に記入する際に、それを開発者に知らせてください。 この場合、初期設定に戻すことが望ましいです。
- 問題がなくならない場合は、以下の「拡張機能」の項を参照してください。
拡張機能
- AdGuardアプリ内で「拡張機能」をオフにする
- これで問題が再現しなくなった場合は、拡張機能をオンにして、その設定項目を1つずつオフにしながら、問題が再現するかを確認してください。 この方法で、ページを「壊している」設定を特定することができます。
- どの設定がページを「壊している」のかがわかったら、問題報告用フォーム(上記参照)に記入する際に、それを開発者に知らせてください。 この場合、初期設定に戻すことが望ましいです。
サードパーティ(他社製)ブロッカー
一部のブラウザやウイルス対策ソフト(Brave、Kasperskyなど)には広告ブロック機能が組み込まれています。 そのような機能は、サイトの動作に影響を与え、問題を引き起こす可能性があります。 このようなプログラムを使用している場合、問題がAdGuard側にあることを確認してください。AdGuardのフィルタリングを無効にして、問題を再現してみてください。 AdGuardオフでも問題が再現する場合は、他のアプリケーションやブラウザが原因であることになります。 AdGuardが原因の場合は、上記の段落のそれぞれの手順をご利用ください。